- What Is a Technology Stack for Web Development?
- Front-end Development Technology Stack
- Back-end Development Technology Stack
- Points to Consider When Choosing a Technology Stack
- Our Expertise in Technology Stack Selection
- Popular Technology Stacks for Web Application Development or Trends
- 10 Tips to Choose the Right Tech Stack
- Advantages of Selecting a Suitable Technology Stack
- Choose the Right Technology Stack
- FAQ
The question of which kind of technology to choose for a web project confronts anyone who wishes to build their own web resource. But it can be difficult to get right. Indeed, even among IT specialists not so many end up choosing correctly. Ultimately, it make the right call. you need to understand the specifics of a project. You also require many years of experience working with project development in several languages and understand how such projects are organized. In this article, we will provide 10 tips on choosing a technology stack for web development.
What Is a Technology Stack for Web Development?
In the process of building websites or web applications, you will most likely have to deal with not just one, but a mix of technologies. That is why a term that unites this diversity has appeared: a technology stack for web development is a set of technologies applied to create and maintain a website or web application.

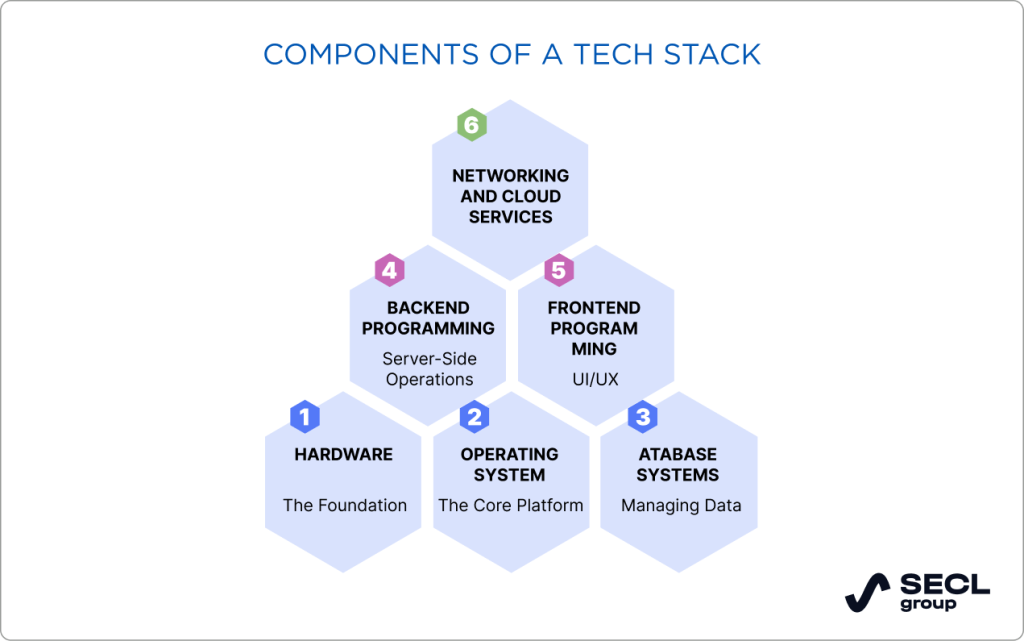
This set consists of such elements as programming languages, frameworks, operating systems, database and server technologies, libraries, patterns, and various other solutions and tools used to build a web product. Sometimes you might come across the term ‘solutions stack’ as an alternative for tech stack for web development, but it is very often known as a tech stack. A tech stack, like the development process itself, includes two parts – front-end and back-end.
Front-end Development Technology Stack
Front-end or client-side refers to everything that users can see and through which they interact with a site. The front end covers visual and textual information, interactive effects, and control elements available to the site visitor. Hypertext Markup Language (HTML) is used to display the content of web pages through a browser, and with the help of Cascading Style Sheets (CSS), the appearance of the content is stylized. Developers use JavaScript to create and manage interactive features, and many libraries are created for this purpose.
Back-end Development Technology Stack
Back end is also called the server side. Everything necessary for the operation of the site or application, including the processing of user requests, can be found here. This area of development requires an operating system for the development process, a back-end programming language, solutions for server operation, and tools for data storage and interaction with databases. Many frameworks have been developed based on programming languages for fast and convenient development, which we will touch on later on.
Defining the back-end architecture has a significant impact on the formation of the tech stack for web development. In accordance with modern approaches, the back-end web architecture can be server-based, suitable for monolithic applications, or serverless, convenient for deploying microservices.
Points to Consider When Choosing a Technology Stack
Before making decisions, let’s take a look at what some of the important technologies look like, how they differ, and which technologies to choose and when. Most people, when looking at modern technology, are guided by their own preferences or advice received from friends or the Internet. This can feel rather subjective or somewhat random, and could seem too frivolous for such a serious matter as searching for the best technology stack for web application. The price of making mistakes in this area is just too high.
Copying technologies used to create a similar website also doesn’t guarantee success. If Facebook had to choose a new technology today, it is doubtful that it would use PHP as a basis again. In other situations, a chosen technology may well have become too old and obsolete. Other sites may have opted for a widely-advertised at the time, yet not very effective technology. Fundamentally, it isn’t possible to know the real reasons why any given technology has been used in other projects and your project cannot assume the same circumstances. The best solutions are very rarely reconstituted in this way.
Ultimately, none of the methods given above for selecting development technologies meets the criteria of objectivity. Therefore, it is helpful to define some rules for the selection of a technical platform. Below we will try to identify criteria that are really important when considering what to choose for a project, and can be taken as a solid foundation upon which to start.
Here is what should be considered when choosing technology:
- Size and type of the project
- Complexity of the project
- Speed of development
- Cost of specialists
- Availability of specialists
- Available development tools
- Availability of ready-made solutions
- Solution flexibility
- Availability of a wide community
- Solution fault tolerance
- Development trend
- Availability of detailed information
- Support costs
- Load time requirements
- Security requirements
- Cross-platform applications
- Integration with other solutions.
When using the criteria above to choose a technology, we can be sure that we’re making an objective choice, thereby saving ourselves plenty of time and money.
Before discussing which technologies we might consider, let’s first think about how we might reliably categorize projects, as their specific characteristics will determine the level of complexity of the tools required. In one case, a ready-made solution will be enough, and in another, it may even be justified to develop an individual solution from scratch. Out-of-the-box products have long been available for the simplest sites and applications in most popular categories, such as online stores, bulletin boards, etc, and you can certainly choose them if you don’t plan to create a “monster” or a “unicorn” this time around.
However, such a quick and cheap approach, suitable perhaps at the start of a small, unassuming online store can very well doom a more ambitious project to failure. If the goal is to create a large online retailer, then it will be necessary to create an entire platform, integrate it into the company’s business processes, and ensure its compatibility and synchronous operation with payment and logistics systems. All this makes it impossible to use mass ready-made solutions for promising projects of a certain level.
For building websites and applications that have the potential for rapid growth, it may be advisable to select a custom set of technologies in consultation with a web development company.
Let’s define the main patterns of matching projects and tech stacks, where projects are classified according to complexity:
- Simple (business card sites, landing pages, simple online stores, simple applications) — such solutions are usually created based on thematic out-of-the-box solutions, content management systems (CMS) or templates.
- Average (complex online stores and marketplaces, national portals, different services, advanced applications) — these solutions are usually created using frameworks.
- Complex (large portals, social networks, innovative and non-typical solutions) — the core of such projects is usually developed in a pure (native) programming language.
Having dealt with how we categorize projects, let’s move to the actual technology stack for web development.
Our Expertise in Technology Stack Selection
We have participated in selecting the technology stack for the majority of our projects. For example, we worked with Thomas Cook. This client came to us with a request to develop an internal tour booking solution for travel agencies. Before they turned to us, they had already had a tech stack with .NET for back end.
When it comes to the front end, they were open to different technology options since they wanted to develop a quite complex solution within tight deadlines. We suggested using Vue.js for front end development. This framework is one of the fastest frameworks available and it offers simple JS functionality to work with. The client was very satisfied with the choice since the framework fit the project perfectly.
CountryHelper is our own startup we developed from scratch. Same as for all startups, development speed was our key consideration. We needed to launch an MVP as fast as possible and selected Python for its speed. We opted for the Django framework, which is the most popular one. Then, we added the FastAPI framework for microservices architecture, and more specifically for AI integration.
We have also decided to build the entire project using microservices architecture, since it’s future-proof for further changes and additions. Microservices approach was suitable for dealing with possible pivots. For front-end development, we selected Vue.js for its high speed.
As the startup developed, the interfaces became more complex, but this framework still can handle them seamlessly. Overall, Vue.js allowed us to achieve high page load speed and we were able to reach the green zone in Google Search Console for both desktop and mobile devices. It appeared an excellent choice for a startup and we are very satisfied with it.
Pivdennyi Bank is one of the largest banks in Eastern Europe. Initially, they came to us with a request to develop a website on WordPress. We have explained all the disadvantages and potential challenges of building a website for a bank on this technology. Although the website was on a separate server from the internal systems, building it on WordPress still would make it more vulnerable to common threats. This could negatively impact the image of the company.
Hence, we discussed all the pros and cons of choosing this technology with our client and decided to write it on Symfony, since this client preferred PHP for their projects and it was one of the key technologies in their tech stack for websites. We decided to rewrite the website while still supporting the old one. Despite the fact that there were numerous attempts, the website wasn’t hacked during this time.
Then, we conducted an in-depth security testing of the new project and implemented several security practices, including common ones like IP login filtering, concealing admin URLs, and many others. The client was satisfied with the technology choice we suggested.
Need tech stack consulting?
Work with engineers who have vast domain and technical expertise to choose the stack that works best for your project.
Popular Technology Stacks for Web Application Development or Trends
To make it easier to understand, three levels of abstraction in technologies can be distinguished, namely:
- Pure (native) functional language is a technique whereby almost anything can be done, and we are limited only by language possibilities. Many major websites visited by billions of users are created in various native functional languages. Moreover, the largest projects even create new technologies for their own use as existing ones no longer suit their purposes.
- A framework is a type of development environment for a programmer that has ready-made rules and tools. On one hand, a framework helps and speeds up development; on the other, it imposes certain restrictions. Frameworks are used for projects of medium complexity, which are visited by millions of users.
- CMS is a ready-made out-of-the-box solution, a customized application that enables us to build our project in parts. It’s not programmed but customized, and there are a lot of restrictions. Thinking outside the box or creating something more bespoke is difficult and inefficient. CMS is used to build simple websites that are visited by up to a million users per month.
One level of abstraction is often based on another, i.e. – frameworks are developed in a pure functional language, and CMSs are developed with frameworks. There are many different frameworks and CMSs for each popular language, but more about this later.
Today, websites are built using many different programming languages. There are many examples of major sites that have been created in all the popular languages:

- PHP – Facebook, KinoSearch
- Python – Instagram, Pinterest, Reddit
- Ruby – 500px, Groupon, Airbnb
- Java – EBay, Amazon, Alibaba
- C# – Guru, Stack Overflow, Bank of America
- JS – LinkedIn, Walmart, PayPal
When choosing a native language, and not using frameworks or out-of-the-box solutions, we are freed to build huge projects with higher requirements for flexibility, load, and security, and in such projects budgets are less important a consideration than efficiency. The larger the project, the greater the requirements for flexibility and load, which means it’s easier to build everything from scratch using the best specialists than to use ready-made solutions whose authors aren’t identified and whose problems are concealed.
Imagine a small project with 10,000 visitors per day. It’ll be cheaper for us to create it on a CMS, which whilst it consumes three times more server resources, you can simply add another server for $50/month if need be and it will continue working viably. Conversely, when talking about a website with 100 million users per day, then the cost for additional servers would simply be out of this world, so in such instances it is far easier and cheaper to invest in developing a solution in a native language that will be tailored to this specific project. Remember: the more complex the project, the more technologies it will use.
Next, let’s consider frameworks and platforms, which are also included in how we think about a technology stack for web development. Recall that these are development environments for programmers with a ready-made infrastructure and several ready-made functions and standard solutions for typical tasks, and can be thought of as a kind of half-finished product that allows you to create something useful out of it.
Relatively large and complex websites with unique functionality are developed using frameworks. It’s much faster and cheaper than using a native language and this solution still allows you to develop complex things and improve loading speeds. In addition, it is almost always more secure than any CMS.
Popular web frameworks:
- Laravel
- Django
- Ruby On Rails
- ASP.NET
- Spring
- AngularJS
- Express
CMSs, which we have already mentioned, and well as CMFs (Content Management Frameworks) are ready-made software that need to be set up and configured according to requirements. Thanks to CMSs, many sites are able to get started quickly as they have tons of ready-made code created for all kinds of potential use cases. There are countless modules with out-of-the-box solutions.
But there are also characteristic disadvantages of using this type of software. For a start, such solutions are very “slow”, and they are not at all flexible. They are also very easy to hack, especially free CMSs. Not every CMS is designed for large and complex sites, and such a system may not be able to withstand heavy loads.
A CMF, to put it in plain language, can be thought of as something between a CMS and a framework in terms of performance. Usually, a CMF is used for the most complex sites in this category. Choosing this approach allows you to get rid of any unnecessary CMS elements not required in a particular project.
Website Template solutions have also been actively developed in recent years. They go one step further than CMSs, as if a CMS operates more like a constructor method and requires customization, then templates are completely ready-made solutions for typical use cases.
Using such products in a tech stack for web development has some advantages. They are very cheap and can be launched instantly, but such solutions do not take into account the specifics of the company and conversion will not be very high.
When talking about how to choose a technology stack for web application development, it is also appropriate to mention mobile applications, where two approaches have recently been taken: native development and cross-platform technologies. Native apps use original programming languages, in particular, Swift (for iOS; previously it was Objective-C) and Java (for Android), whereas various cross-platform technologies are based on different programming languages, in particular: Flutter, React Native, etc.
Complex applications are typically written using native technologies, as there are often problems with cross-platform technologies that mean that some functions will be simply impossible to execute. Users may also face additional inconveniences, such as a heavy load on their device’s RAM, rapid battery drain, etc.
People are often confused when considering these two approaches, attempting to use cross-platform approaches for all occasions. This is understandable because cross-platforms allow you to write code once, and it works immediately on iOS and Android, while on native technologies it is at least twice as expensive. However, few people are aware of the additional problems that may arise further along in the development process.
At the moment, cross-platform is not always the best technology stack for web application, and this approach can only really be recommended for fairly simple applications. That said, cross-platform technologies are gradually getting better, and the applications written on them are becoming increasingly complex.
Substantially large projects require the use of a whole spectrum of languages and other elements of the technology stack for web app development. Nearly all of them use several programming languages for different purposes when building a website. The same is true for databases, where relational databases can be used for some tasks and non-relational ones for others. All this is organically combined within a single project.
The final choice of technologies depends on architecture. It is the architect who plans the main blocks for the future site: which languages will be used, whether it will be done using pure (native) or through a framework, what kind of caching system is appropriate for this case, which databases are needed, and much more. No stone is left unturned in crafting the tech stack of a highly popular project. Let’s consider the composition of such a technology stack for web application development, using Instagram as an example.

This is what a fairly common technical stack looks like, but also bear in mind that Instagram is not the largest and most complex service in the world.
Get expert suggestions for your tech stack
Describe your project’s objectives and specifics and we will give you expert advice on optimal technologies.
10 Tips To Choose the Right Tech Stack
Our analysis of the practice of selecting a technological stack for web applications and websites has allowed us to develop ten proven tops tips. Let’s take a look at what you be focusing on:
- The size, type, and complexity of the project. Remember, the bigger the project the more complex the technology stack web application will be. You will consider the range of necessary tools, as well as making a choice between the use of ready-made solutions or opting for custom development, which will more fully use the capabilities of the programming language.
- Speed and functionality of the developed web resource. Priority is given to technological solutions that can ensure compliance with these indicators at the required levels.
- Expected load, productivity and reliability of the system. Here, the capability of technologies to meet such requirements as load time and processing the expected number of simultaneous requests are evaluated. The fault tolerance of the compared web application technologies is important for the stable and trouble-free operation of the site.
- The flexibility of the web app technology stack. A conclusion should be made about solution flexibility and the availability of development tools that will allow for suitable responses to project challenges.
- Project scalability and the ability of the technologies used to provide it.
- Tech stack popularity and improvement potential. The presence of a wide community of experts ensures regular updates of the technologies used for your project. Furthermore, due to the existence of this kind of ecosystem, detailed information and ready-made solutions are already widely distributed.
- Data security and privacy that can be guaranteed by your technology stack for web development.
- Project schedule and budget. Your tech stack for web development should provide the required speed of development. The costs of using certain technological solutions, as well as the involvement of relevant specialists should not be overlooked either. The same applies to future support costs.
- Availability of a sufficient number of specialists in your chosen languages, frameworks, and other elements of the technology stack for web development. You should remember not only about the creation phase, but also about the subsequent ongoing maintenance of any website or application. Understanding the development trend and following it will come in handy.
- Compatibility and integration with other solutions. Your web resource or application can be used on different devices and in combination with other software. This should be taken into account, as well as the appropriateness of the development of cross-platform applications
Following these tips will streamline and simplify the process of choosing a technology stack for web development. To strengthen the validity of such a choice, it is also worth asking for additional information on all of the points listed above when talking to potential contractors, thereby taking advantage of their expertise.
Advantages of Selecting a Suitable Technology Stack
In this part of the article, we describe the key positive outcomes of choosing the right technologies for your project. Your decisions will shape the product security, speed, user experience, and many other crucial aspects, such as:
- Performance. A project built on the right technologies can handle high loads efficiently while not compromising high speed and performance.
- Cost optimization. Reduce software development costs by utilizing the most relevant technologies with future-proof features and robust support.
- Security. Protect sensitive data using technologies with best security practices and built-in security features.
- Maintenance. Prevent extensive rework and optimize maintenance expenses with an up-to-date technology stack.
- User experience. Improve user satisfaction and deliver seamless experiences with responsive and high-performance solutions.
Choose the Right Technology Stack
Let’s briefly recall some of what you learned from this article. Out-of-the-box solutions and templates are often the best choices for simple websites. Complex sites are created only on frameworks or even in native programming languages, and you can do this using an assortment of different languages, choosing them specifically for the project. Simple mobile applications can be created on cross-platform technologies, and sophisticated ones are usually done on native technologies. Considering the technical side of the web project, you can always be guided by the objective criteria that have been described above.
This article revealed to you the basics of forming the technology stack for web development. Regarding the details and specifics of using certain technologies, you should rely on the experience and practical knowledge of a web development company. Remember, at SECL Group, we are always ready to assist you in choosing the right web tech stack, which will be the key to the success of your project.
FAQ:
What is a web app tech stack?
A web application technology stack is a set of technologies applied to create and maintain a website or a web application. In practice, it is a combination of programming languages, frameworks, operating systems, database and server technologies, libraries, patterns, and all other solutions and tools used to build a web product.
What is the best tech stack for web apps?
The best tech stack for web development is a set of technologies that have been individually selected for the project and best meet its specific requirements. It is advisable to make such a choice based on the recommendations of a web development company with which you cooperate and trust.
What is an example of a tech stack?
Structurally, the tech stack has two main parts: front-end or client-side and back-end or server-side. A typical technology stack for web application development usually consists of such basic elements as the main server operating system, programming language, and framework for the server part, programming language and library for the client part, main and additional data warehouses, tools for requests, etc.